반응형
[환경]
Backend : Django
Frontend : Vue
[이슈]
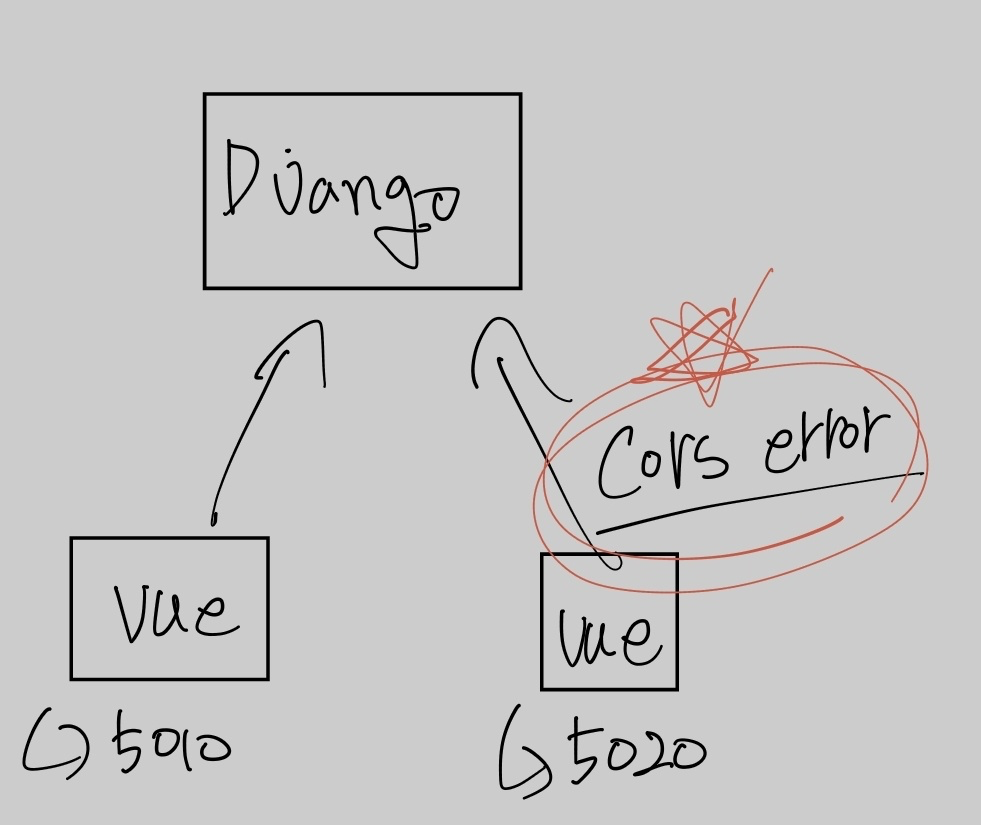
Vue를 이용해 프론트를 구축하고, Django로 백엔드를 구축하였다. Cors문제 때문에
장고 setting.py에서
CORS_ORIGIN_WHITELIST = (u"http://localhost:5010", u"http://192.168.0.45:5020", )
을 설정해주었다.

문제는 5010 포트의 Vue에서는 서버와 통신이 가능한데, 5020을 가진 Vue에서는 서버와 통신이 안되고 자꾸 cors err가 발생하였다.
[원인]
위에서 보면 whitelist로 localhost라 적은걸 확인할 수 있다.
그럼 접근을 할 때 역시 웹에서 localhost:5020으로 사이트를 접속해야 cors err가 발생하지 않는다.
하지만 127.0.0.1:5020, 자신의 ip:5020으로 접근을 하면 cors err가 발생한다. 우리 입장에서야 localhost, 127.0.0.1, local ip 모두 같은 사이트를 안내하지만 서버입장에서는 아닌가 보다.
[해결]
url에 localhost로 접근하면 정상적으로 작동한다.
반응형
'프로그래밍 공부(정리) > 이슈 해결' 카테고리의 다른 글
| [Airflow, Docker] airflow scheduler does not appear to be running 문제 해결 (0) | 2022.08.11 |
|---|

댓글