
요즘 포스팅 중인 '네이버에서 영화 정보 크롤링하기'라는 주제를 다 포스팅하면 그다음으로 넷플릭스나 왓차를 클론 코딩하는 포스팅을 진행하려고 한다. 요즘에 도커 매력에 빠져서 도커를 이용해 Tomcat, Mysql 서버를 구축하고 도커 환경에서 클론 코딩을 진행하기 위해서 공부하던 중 Tomcat을 설치하는데 Tomcat과 Mysql을 연동하는 블로그를 따라 하는 과정에서 tomcat, mysql 설치 및 연동을 세세하게 보여주는 블로그를 찾기 못해 직접 써보고자 한다.
1. Tomcat 설치
1.1) 도커 레지스트리에서 tomcat pull 해오기
| docker pull tomcat |
다음 명령어를 통해 최신버전의 tomcat을 가져올 수 있다.
1.2) tomcat 컨테이너 생성
| docker run -d -i -t -p 5000:8080 -v D:\tomcat_1\webapps:/usr/local/tomcat/webapps --name 'tomcat_1' tomcat | |
| -d | 백그라운드에서 실행 |
| -i | 표준 입출력 stdin을 활성화하며 컨테이너와 연결되어있지 않더라고 표준 입력을 유지함 |
| -t | bash를 사용하려면 필요, 이 옵션이 없으면 명령어 입력은 가능하지만 결과가 표시되지 않음 |
| -p | 외부포트와 내부포트를 바인딩 / 외부에서 5000으로 접근하면 내부에서 8080으로 연결됨 |
| -v | 디렉토리 바인딩 / 외부의 d드라이브의 tomcat/webapps가 컨테이너 내부 /usr/local/tomcat/webapps로 바인딩 |
-- 22.02.14 내용 수정 --
추후에 cors 설정 때문에 conf/web.xml 을 수정해야 하는 일이 생긴다.
이를 위해 web.xml도 연결해 놓으면 편하게 cors를 설정할 수 있다.
| docker run -dit -v C:\Users\Always\Documents\GitHub\jflix\conf\web.xml:/usr/local/tomcat/conf/web.xml -v C:\Users\Always\Documents\GitHub\jflix:/usr/local/tomcat/webapps/ROOT -p 5000:8080 --name 'tomcat_1' tomcat:8.5 |
1.3) 생선한 tomcat 컨테이너 연결

| docker exec -it tomcat_1 /bin/bash |
cmd에 위 명령어를 입력하면 생성한 컨테이너에서 명령어 실행이 가능하다.
그럼 컨테이너를 생성할 때 '-v'을 주었기 때문에 d의 tomcat_1/webapps에 파일을 넣으면 컨테이너에도 똑같이 나타난다.

1.4) 404 Not Found 해결하기
이 부분 때문에 살짝 애먹었는데, 간단합니다. webapps 폴더에 ROOT폴더를 만들고 그 안에 index.html 또는 index.jsp 파일을 넣으면 됩니다.

이렇게요! 간단하죠?
네, 이제 Tomcat을 사용하기 위한 기본적인 셋팅은 끝났습니다.
다음으로 mysql 서버를 설치하겠습니다.
2. Mysql 서버 설치하기
2.1) mysql pull
| docker pull mysql:5.7 |
저는 mysql은 5.7 이미지를 가져왔습니다.
2.2) mysql 컨테이너 생성
| docker run -dit -e MYSQL_ROOT_PASSWORD=123 -p 5010:3306 --name mysql_1 mysql:5.7 | |
| -e | 컨테이너에 환경 변수를 설정 / MYSQL_ROOT_PASSWORD를 123으로 설정 |
2.3) 테스트를 위해 mysql에 db, table 생성하기
| mysql -u root -p | mysql 접속 |
| create database dockerdb; | dockerdb 라는 데이터베이스 생성 |
| use dockerdb | mysql에서 dockerdb 접속 |
| create table test(name varchar(10)); | dockerdb안에 test 테이블 생성 |
| insert into test value('prup'); | test 테이블에 갑 삽입 |
| select * from test | test 테이블 값 확인 |
2.4) 권한 넘기기
| GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED by '123'; |
| FLUSH PRIVILEGES; |
mysql에 위 두개 명령어를 입력하기
으로써 mysql 컨테이너 생성도 끝이 납니다.
3. tomcat과 mysql 연동하기
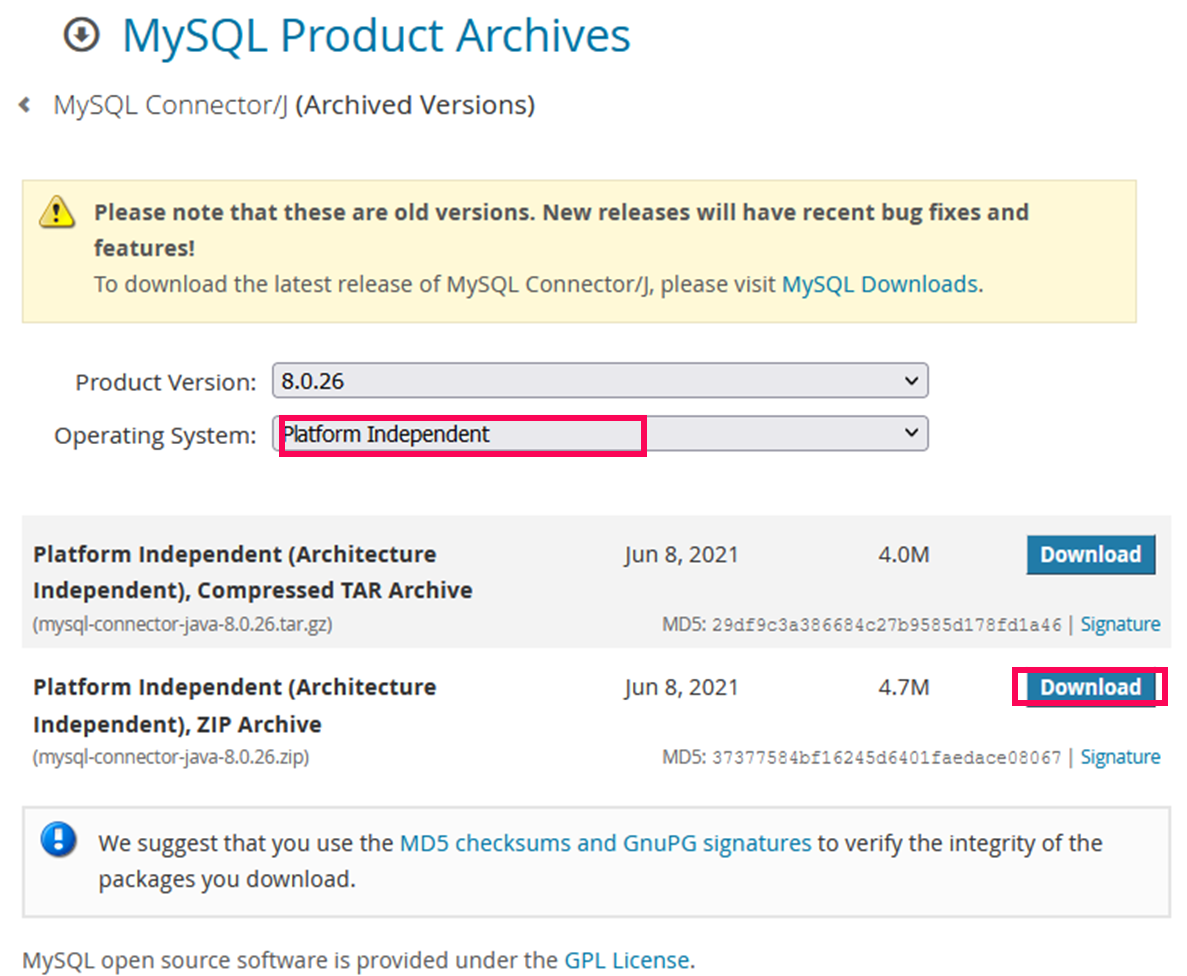
3.1) jdbc 드라이버 다운
https://downloads.mysql.com/archives/c-j/
MySQL :: Download MySQL Connector/J (Archived Versions)
Please note that these are old versions. New releases will have recent bug fixes and features! To download the latest release of MySQL Connector/J, please visit MySQL Downloads. MySQL open source software is provided under the GPL License.
downloads.mysql.com
위 사이트에서 jdbc를 다운로드합니다.

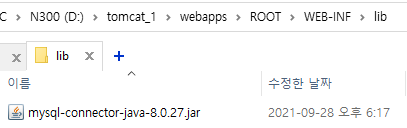
3.2) jdbc 라이브러리 옮기기

아까 위에서 ROOT폴더를 만들었죠? 그 안에 WEB-INF/lib폴더를 만든 다음에 다운받은 jdbc 드라이버를 넣어줍니다.
3.3) jsp 파일을 생성 및 테스트
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<%@ page contentType = "text/html; charset=utf-8" %>
<%@ page import = "java.sql.DriverManager" %>
<%@ page import = "java.sql.Connection" %>
<%@ page import = "java.sql.Statement" %>
<%@ page import = "java.sql.ResultSet" %>
<%@ page import = "java.sql.SQLException" %>
<html>
<head>
<title>Member List</title>
</head>
<body>
MEMBMER Table Contents
<table width="100%" border="1">
<tr>
<td>Name</td>
</tr>
<% // MySQL JDBC Driver Loading
Class.forName("com.mysql.jdbc.Driver");
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
try {
String jdbcDriver = "jdbc:mysql://192.168.208.1:5010/dockerdb";
String dbUser = "root";
String dbPass = "123";
String query = "select * from test";
// Create DB Connection
conn = DriverManager.getConnection(jdbcDriver, dbUser, dbPass);
// Create Statement
stmt = conn.createStatement();
// Run Qeury
rs = stmt.executeQuery(query);
// Print Result (Run by Query)
while(rs.next()) {
%>
<tr>
<td><%= rs.getString("name") %></td>
</tr>
<%
}
} catch(SQLException ex) {
out.println(ex.getMessage());
ex.printStackTrace();
} finally {
// Close Statement
if (rs != null) try { rs.close(); } catch(SQLException ex) {}
if (stmt != null) try { stmt.close(); } catch(SQLException ex) {}
// Close Connection
if (conn != null) try { conn.close(); } catch(SQLException ex) {}
}
%>
</table>
</body>
</html>
|
cs |
다음 코드를 복사해서 아무 jsp파일을 생성해주면 됩니다.
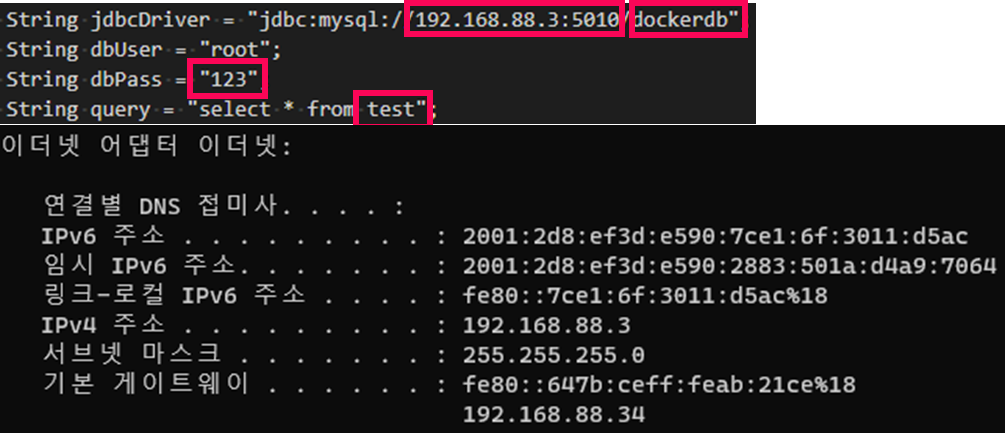
유의할 건

생성한 데이터베이스 이름, 테이블 이름은 본인이 한 것으로 고쳐야 합니다!
또,,, 이유는 모르겠는데 저는 address로 localhost가 안되더라고요. 그래서 cmd에 ipconfig를 치면 나오는 제 ip주소를 넣어서 연결을 확인했습니다.

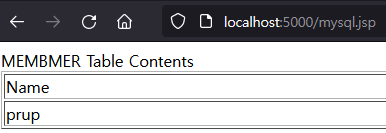
결과는 다음과 같습니다.
# 참조블로그



댓글